Наверняка каждому владельцу интернет-магазина хочется представить свой товар перед покупателями в выгодном свете: от изображения и низкой цены до характеристик и отзывов. Еще один немаловажный фактор заключается в том, чтобы один и тот же товар не дублировать, перемежая его только лишь разными цветами, а выводить все его свойства на одной странице.
Improved Variable Product Attributes for WooCommerce
На помощь нам приходит замечательный плагин Improved Variable Product Attributes for WooCommerce, который в настоящий момент является платным, но при желании можно скачать “бесплатную” версию. Нашей задаче он вполне соответствует, объединяя все те возможности, которые необходимы каждому интернет-магазину: выбор цвета по RGB, картинке, тексту со всплывающими подсказками. Каждый цвет может иметь свою цену и изображение товара. Работает без перезагрузки страницы.
Создание вариативного товара на WooCommerce и заполнение нужных нам атрибутов – тема не нова, надеюсь вы уже в курсе. Если нет, то перейдите по ссылке, а потом вернитесь к продолжению данного урока.
Однако, значения в атрибутах должны выглядеть как-то так (см. скриншот 1), а в товаре так (см. скриншот 2).
Настройка отображения цветов
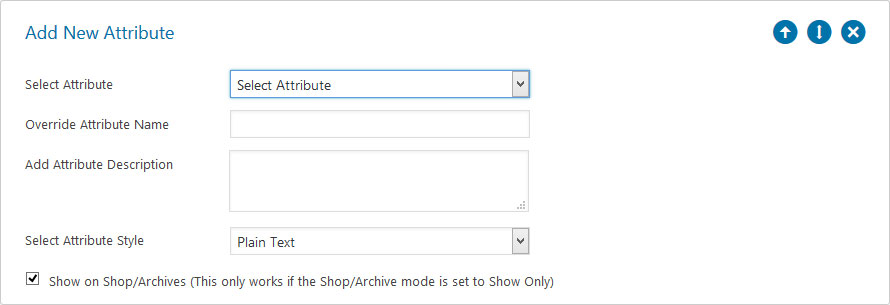
После установки и активации плагина переходим к его настройкам (“WooCommerce” – “Настройки” – вкладка “Improved Variable Product Attributes”). Здесь мы видим кнопку “Add Attribute Customization”, жмем. Появляется окно “Add New Attribute”, где нам и предстоит выбрать основной атрибут, заполнить цвет каждого свойства и вписать текстовое значение для всплывающей подсказки.

С полем “Select Attribute”, надеюсь, все понятно, а на “Select Attribute Style” хотелось бы остановиться подробнее:
- Plain Text – обычный текст названия цвета, обрамляемый сплошной линией.
- Color – выбор цвета по визуальному редактору или вставка RGB цвета (например, #0e4d8e).
- Thumbnail – миниатюра, другими словами картинка.
- Select Box – выпадающий список.
- HTML – собственный HTML код.
Не забываем заполнять Tooltip, служащий всплывающей подсказкой при наведении на миниатюру.
В итоге у вас должно получиться примерно следующее:

Чтобы увеличить миниатюры, в пользовательской таблице стилей добавим свойства для класса:
#ivpa-content .ivpa_attribute.ivpa_image .ivpa_term {
width: 72px;
height: 72px;
}
4,110 total views, 1 views today









5 комментариев. Оставить новый
Огромное спасибо, отличная статья. Мне понравилась
Всем привет! Очень нужен плагин для WooCommerce атрибута размера, чтобы в карточки товара отображалось не НЕТ В НАЛИЧИИ, а перечеркнутая линия на РАЗМЕРЕ
Здравствуйте. С помощью этого плагина вы сможете достичь нужного вам эффекта. В настройках вариации ставите “Нет в наличии” и опция будет перечеркнута (недоступна для выбора).
Недопонимаю, как добавить другие вариации. Добавил только одну, куда кликать, чтобы еще добавить то
Скриншот: http://f3.s.qip.ru/150Uz3MRH.png
Здравствуйте. Добавлять их нужно не в самом плагине, а на странице редактировании товара или же в панели атрибутов, что проще. Слева наводим на “Товары”, в выпадающем меню выбираем “Атрибуты”. Устанавливаем правила, после чего в настройках плагина должны отобразиться добавленные значения.