Создание вариативного товара на WooCommerce – неотъемлемая часть любого интернет-магазина. Удивительно, но далеко не все, в начале своего пути, понимают, как это сделать. Таким образом, многие администраторы сайтов создают несколько товарных страниц, различая их цветом, стоимостью, нежели объединить все в одной странице.
Вариативный товар – это товар, который имеет различные вариации, проще говоря, свойства. Например, у одежды есть размеры и цвета, которые в свою очередь могут различаться по цене. Каждой вариации можно подчинить свои индивидуальные характеристики, включая фото (миниатюру) и стоимость.
Как создать вариативный товар на WooCommerce?
Создание атрибутов
В первую очередь зададим один или несколько атрибутов, которые впоследствии обзаведутся своими значениями. В панели управления переходим по “Товары” – “Атрибуты”, вписываем название, в нашем случае “Цвет”.

Добавление вариативного товара
Далее “Товары” – “Добавить товар”. Мы не будем рассматривать каждое поле, скажем лишь про самое важное. Заполняем название товарной позиции.

Переходим к основной задаче, находим блок “Данные товара”, выбираем “Вариативный товар”. Жмем вкладку “Атрибуты”, добавляем наш созданный ранее атрибут “Цвет”. Чтобы создать новое значение, которого еще нет в списке, жмем “Добавить новое”, вводим столько значений, сколько нам нужно. Обязательно ставим галочку “Используется для вариаций”, сохраняем.

Далее следует вкладка “Вариации”, где менеджер магазина должен выбрать те свойства, которые будут использоваться для дальнейшего выбора вариации на основной странице нашего продукта. Ранее мы отметили, какие из атрибутов будут использоваться в вариативном товаре, поэтому щас в выпадающем списке выбираем “Создать вариации из всех атрибутов”, мы же добавили только “Цвет”. Получилось примерно следующее:

После чего, открываем каждое из свойств и заполняем нужные поля, не забывая при этом добавить свое уникальное изображение на каждый цвет, а также можно заполнять разные цены.

Надеюсь, с остальными формами и блоками нашего товара у вас не будет проблем. Конечно же, не забудьте добавить основное изображение товара. Для примера приведу конечный результат страницы дверной ручки.

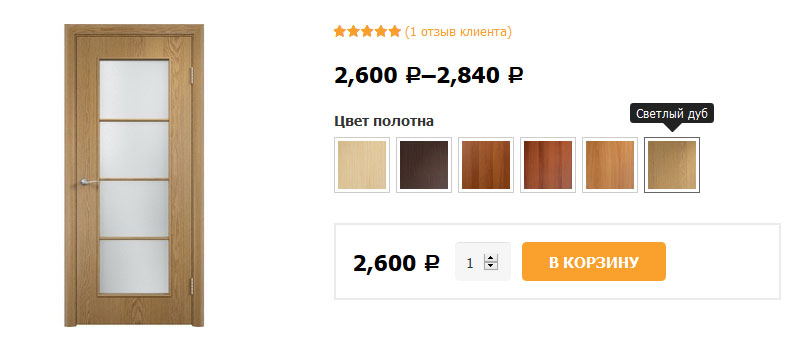
Как вы видите, сам по себе выбор цвета товара на WooCommerce будет смотреться не очень примечательно. Гораздо лучше представить перед покупателями выборку цветами RGB или картинкой (со всплывающими подсказками), как это сделано, например, тут:

1,900 total views, 2 views today





1 комментарий. Оставить новый
Плохо то, что нельзя изображений ставить. Разве только апгрейды покупать на сайте woocommerce или saphali. Ой. Извиняюсь. Я спутал с “комплектом товара”.